ViewBinding
ViewBinding을 사용하면 뷰와 상호작용하는 코드를 쉽게 작성할 수 있다.
View Binding은 각 XML 레이아웃 파일의 Binding 클래스를 생성한다. Binding 클래스의 인스턴스에서 레이아웃에 ID가 있는 모든 뷰의 직접참조를 할 수 있다.
즉, 간단하게 findViewByID를 쓰지 않고 XML의 view component에 접근하는 object를 반환받아서 view에 접근하는 방식이다. 여기서 object는 Android Studio에서 자동으로 대신 만들어준다.
viewBinding은 findViewById를 대체하기 위한 방법으로만 사용된다. 따라서 기존에 제공되는 dataBinding과 viewBinding을 같은 모듈에서 동시에 사용할 수도 있다.
(viewBinding은 dataBinding을 사용하지 않고 간단한 사용을 위한 요청으로 인해 개발되었다고 한다.)
DataBinding
bind : 결합하다, 묶다. DataBinding : 데이터 묶기(결합)
UI 요소와 데이터를 프로그램적 방식으로 연결하지 않고, "선언적 형식"으로 결합할 수 있게 도와주는 라이브러리를 말한다.
프로그램적방식 ▽
- TextView에 문자열을 넣기 위해 코드상에서 값을 집어넣는 작업(프로그램적)
// findViewById 방식
val textview = findViewById<TextView>(R.id.textview11)
textview.text = "안녕"
// ViewBinding 방식
binding.textview11.text = "안녕"
- XML에 코드를 직접 집어넣어서 해결하는 방법(선언적)
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{viewmodel.userName}" />
선언적 방식 -> 액티비티에는 로직만을 위한 코드만 남고 뷰와 관련된 작업은 레이아웃 파일에 정의된다.
즉, 데이터와 뷰를 연결하는 작업을 "레이아웃에서" 처리하는 기술을 dataBinding이라고 부른다.
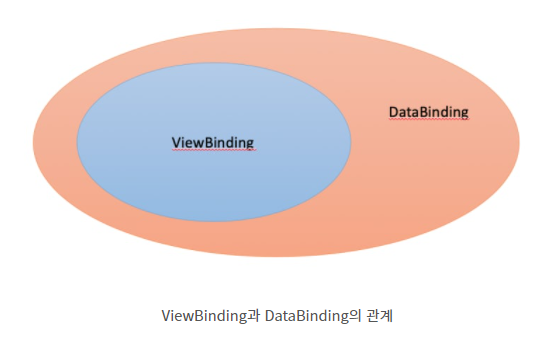
DataBinding Vs ViewBinding

DataBinding = ViewBinding의 역할 + 동적 UI 콘텐츠 선언, 양방향 데이터 binding도 지원
하지만, ViewBinding이 DataBinding보다 퍼포먼스 효율이 좋고 용량이 절약되는 장점이 있다. 그러므로 단순히 findViewById를 대체하기 위해 Binding을 사용한다면, ViewBinding 사용 권장.

[출처]
https://tourspace.tistory.com/314
https://todaycode.tistory.com/29
https://developer.android.com/topic/libraries/view-binding?hl=ko#fragments
https://velog.io/@jojo_devstory/Android-Databinding%EC%9D%84-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
https://velog.io/@sh1mj1/Android-Binding-ViewBinding-DataBinding#viewbinding
https://medium.com/androiddevelopers/use-view-binding-to-replace-findviewbyid-c83942471fc